![why not using padding as display as they show? [duplicate] - The web development company Lzo Media - Senior Backend Developer why not using padding as display as they show? [duplicate] - The web development company Lzo Media - Senior Backend Developer](https://i.stack.imgur.com/d7xDP.png)
why not using padding as display as they show? [duplicate] - The web development company Lzo Media - Senior Backend Developer
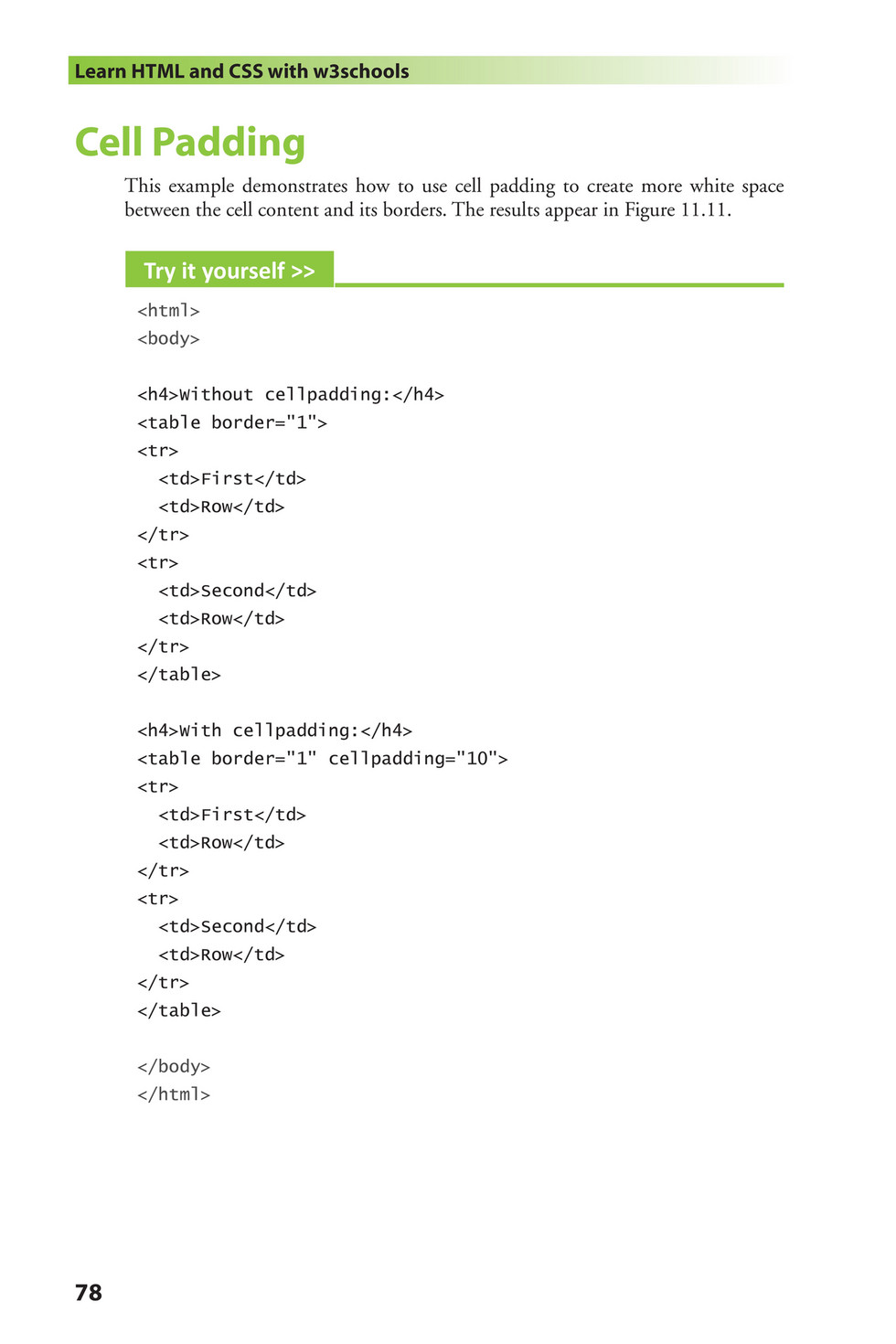
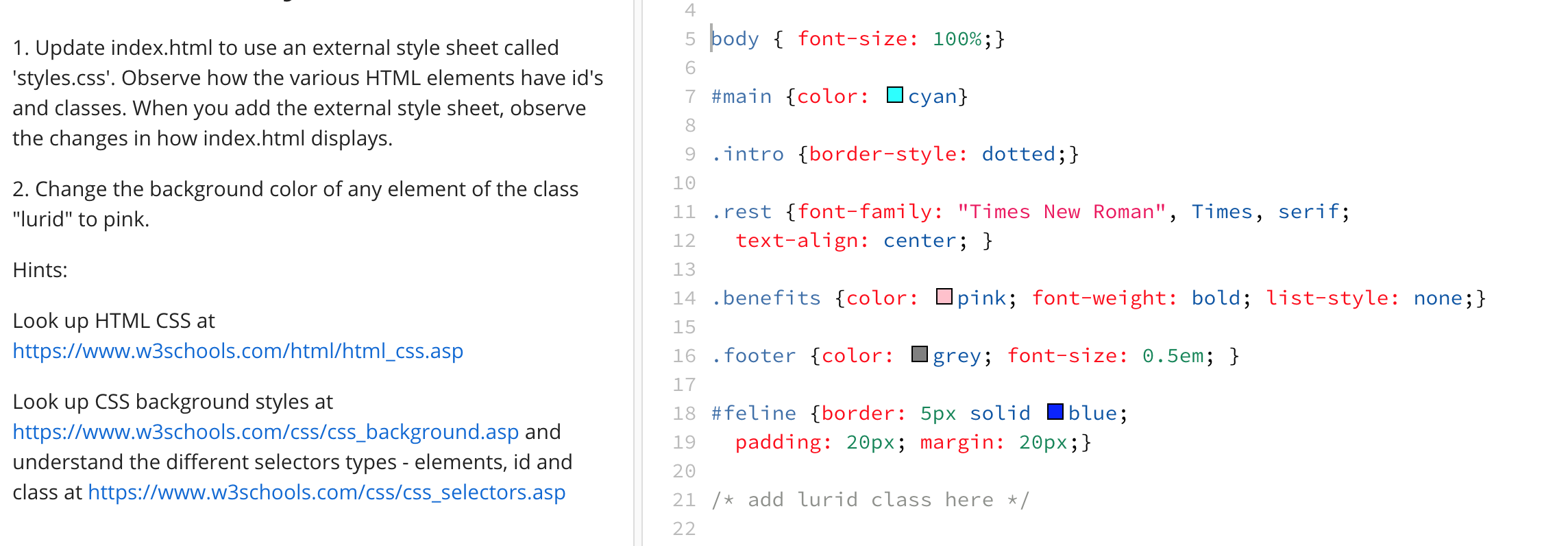
![Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 74-75 - Created with Publitas.com Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 74-75 - Created with Publitas.com](https://view.publitas.com/31352/234993/pages/92ca96e619d022fa9f390b5a118fd6e4dc8154b2-at1200.jpg)
Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 74-75 - Created with Publitas.com

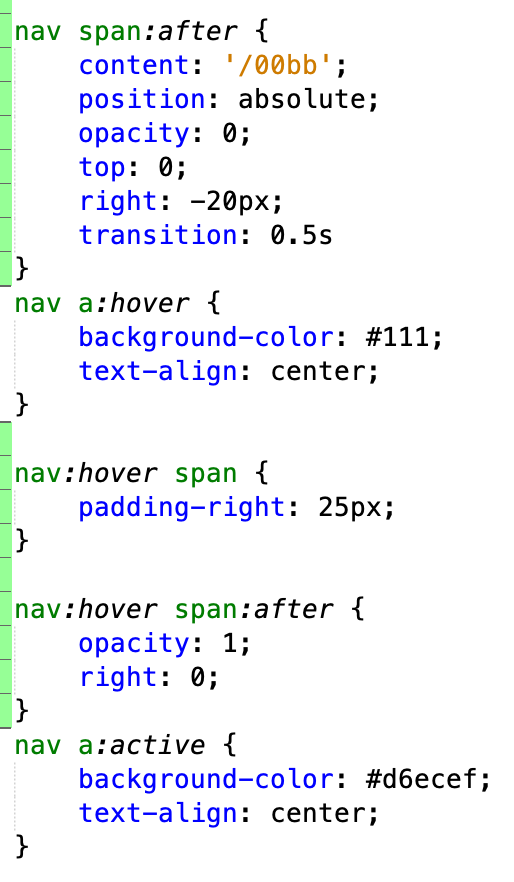
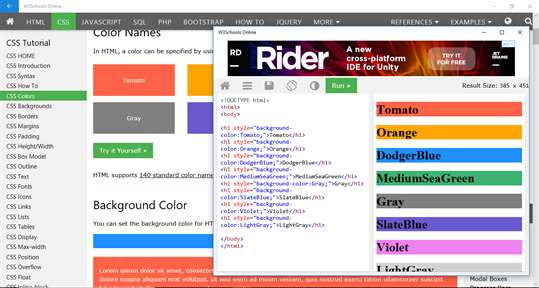
css - W3school, I know nothing about webdesign... But that table-text doesn't seem in place.. - devRant