this.context.router is undefined in ES6 class constructor · Issue #1059 · remix-run/react-router · GitHub

The complexity of data routing, storage and context in an intelligent... | Download Scientific Diagram

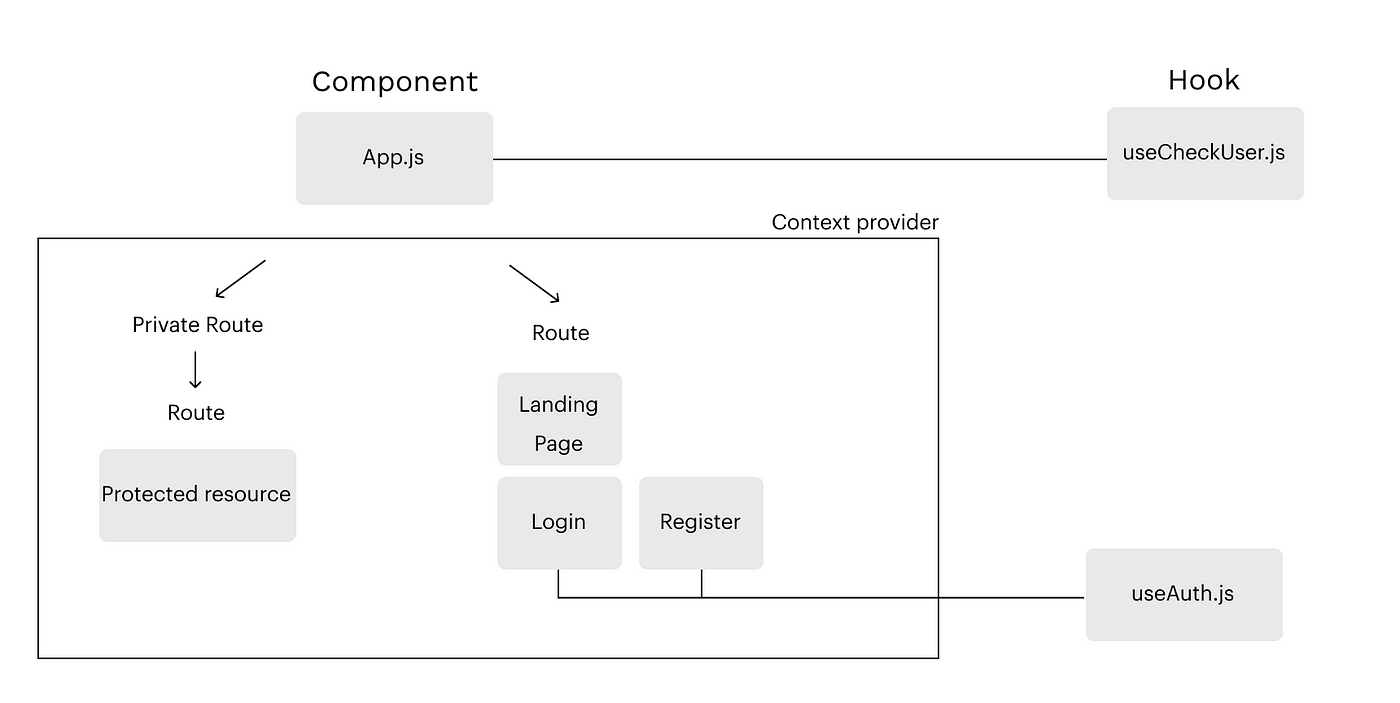
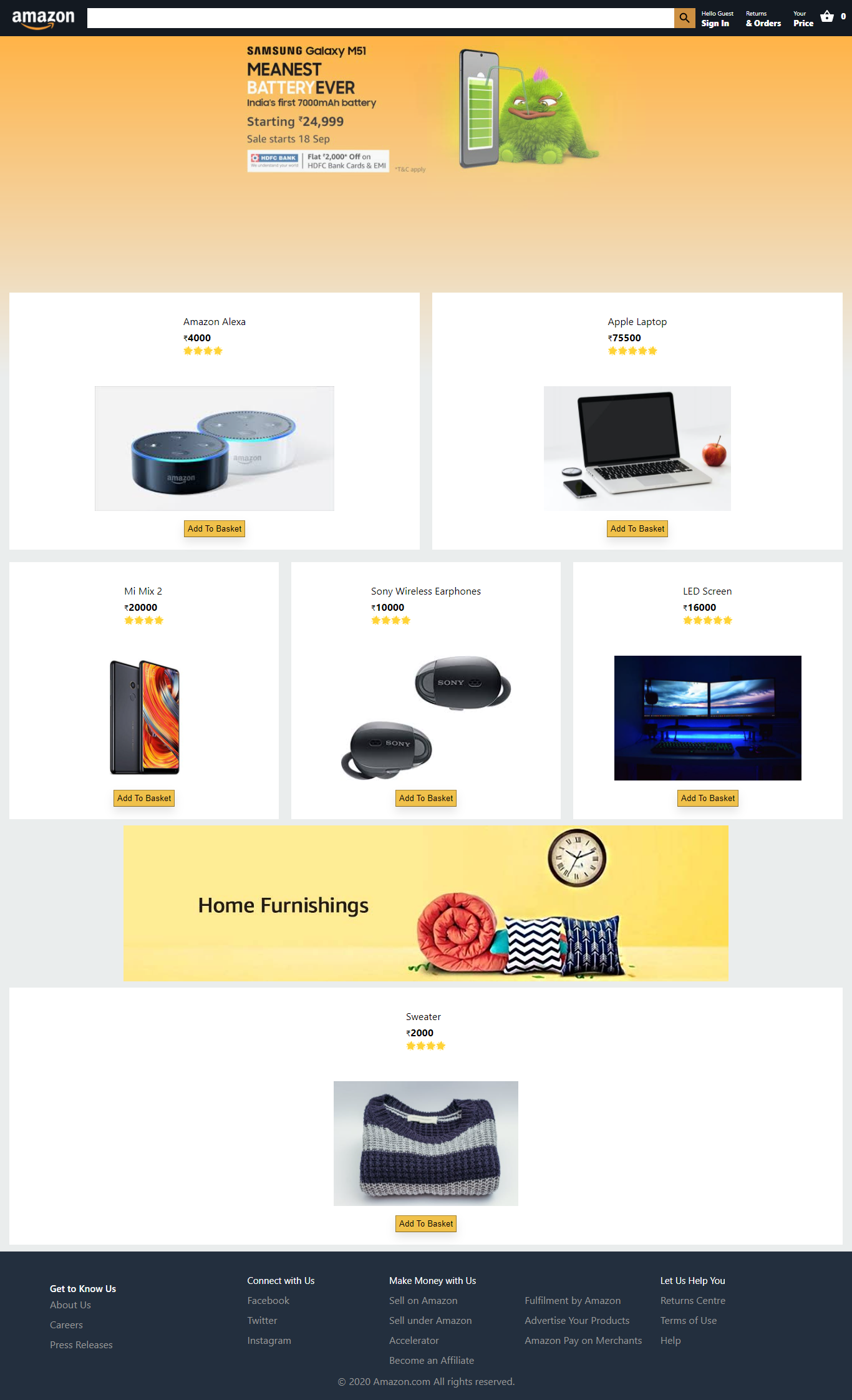
Amazon clone using React.js, Firebase, Stripe, Material UI, React Router DOM, React Context API 🚀 | by Ameen | Medium

reactjs - Error: useRoutes() may be used only in the context of a <Router> component - Stack Overflow
this.context.router undefined in IE10 on extended class in 1.0.0-beta3 · Issue #1779 · remix-run/react-router · GitHub





![Solved] useNavigate() may be used only in the context of a <Router> component | NamespaceIT Solved] useNavigate() may be used only in the context of a <Router> component | NamespaceIT](https://namespaceit.com/uploads/post/image/use_navigation2.png)