
Remove Item with Animation in a Horizontal FlatList in React Native | by Saad Khan | JavaScript in Plain English

css - React Native: how to make View inside ImageBackground have 100% width but with horizontal padding? - Stack Overflow

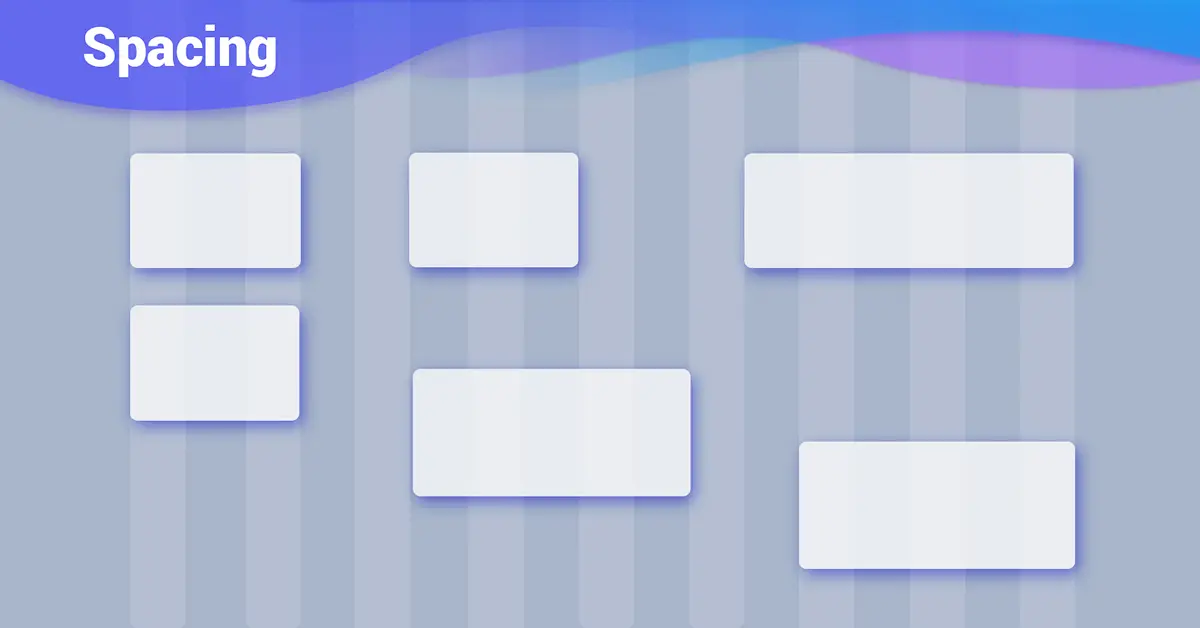
Ben Awad on Twitter: "I love paddingHorizontal and paddingVertical as options in React Native https://t.co/hjUsNqNQhb" / Twitter

SafeAreaView adds extra padding on top inside of react-navigation Stack Navigaor · Issue #167 · th3rdwave/react-native-safe-area-context · GitHub