OFM 4004C-MDN Square Reception Bench with Electrical Outlet - 48" W X 48" D, 17.50" Seat Height, 500 lbs Weight capacity, Upholstered padded seat, Polished chrome sled base, Comes partially assembled, just

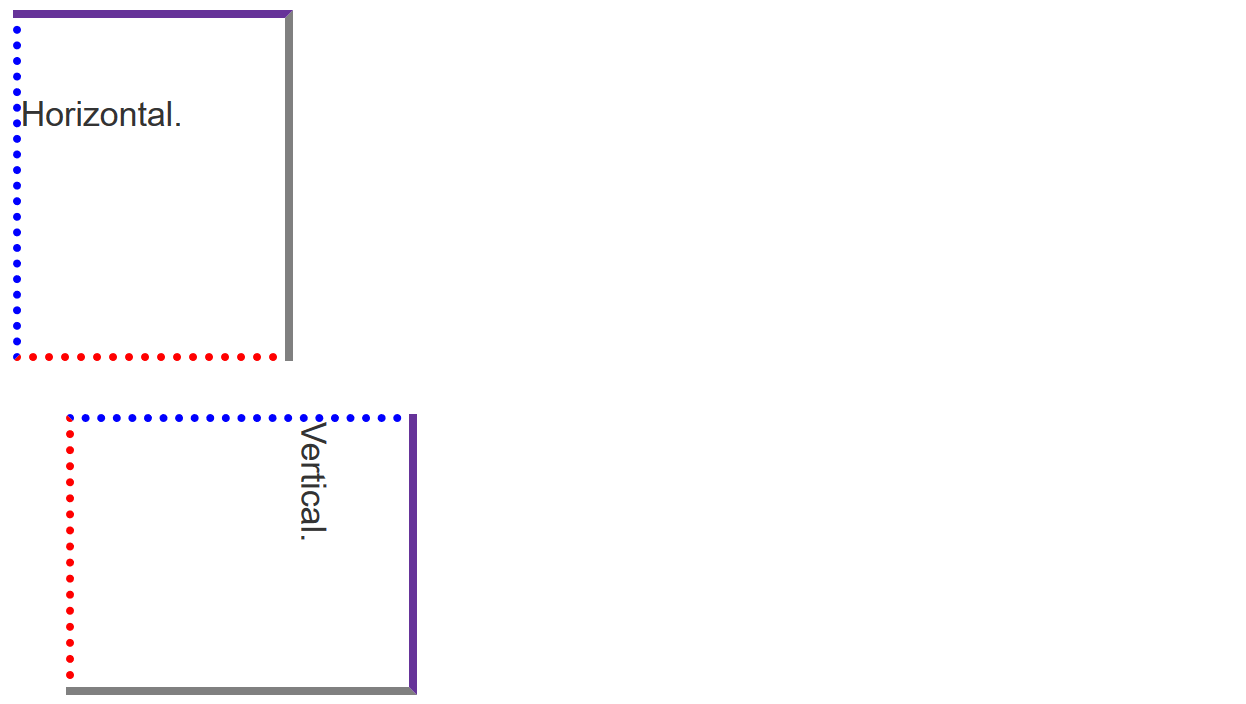
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium
















.png)