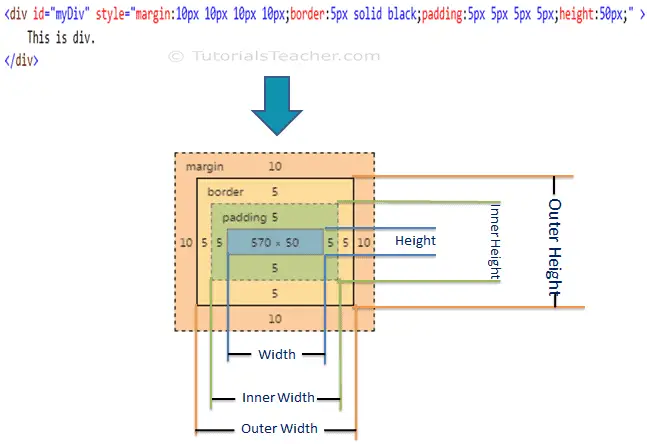
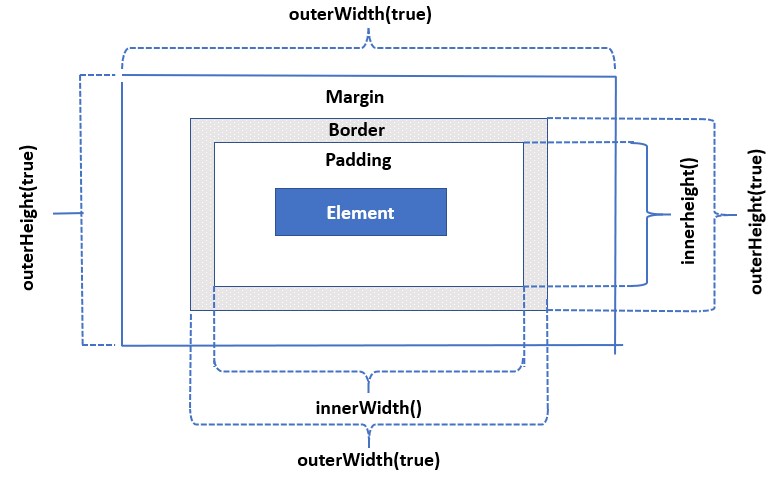
What is the difference between jQuery HTML/CSS methods width(), innerWidth(), outerWidth() and outerWidth(ture)?

javascript - jQuery .width() function does not accurately return width of text within <div> tag - Stack Overflow
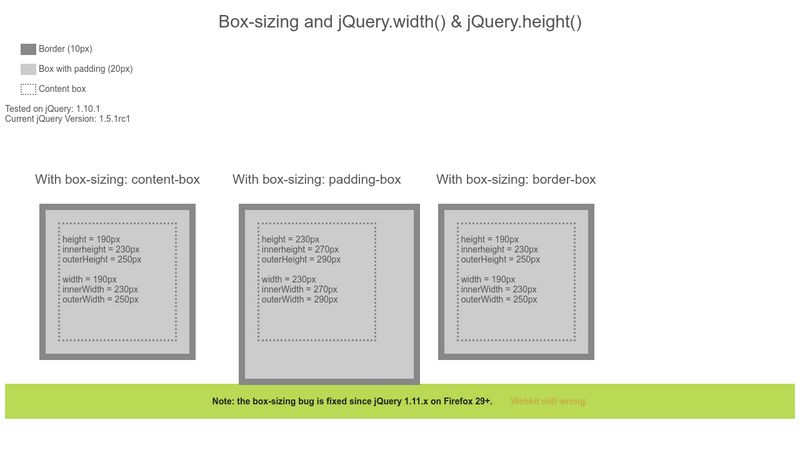
jQuery .height() and .width() don't include padding and border · Issue #14 · jcubic/jquery.splitter · GitHub