
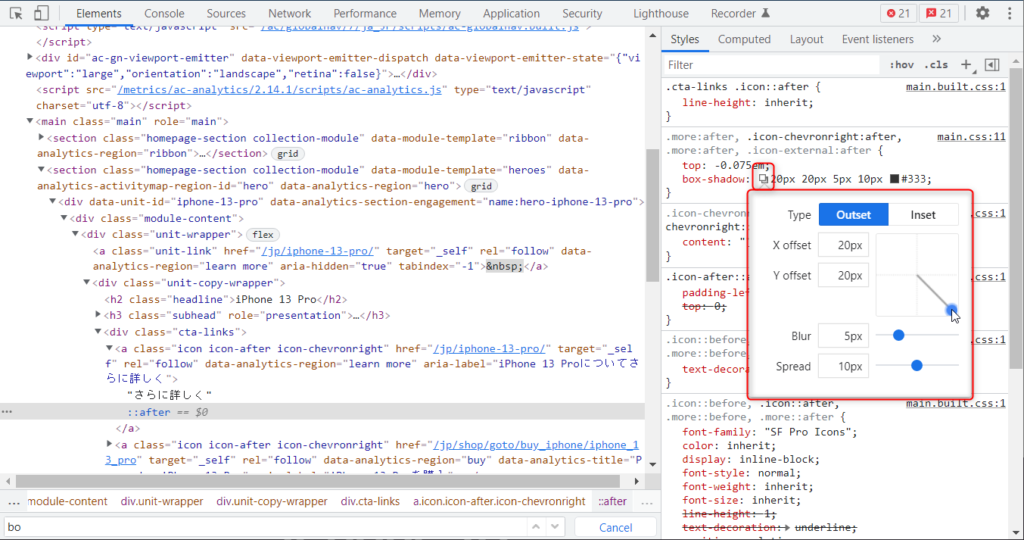
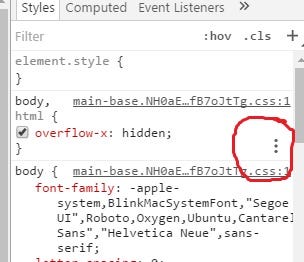
TIL — Chrome DevTools Built-in Color/Box-Shadow Picker in the CSS Editor | by Michael Davidson | Medium

website design - Google homepage's drop shadow search box - Right or Wrong? - User Experience Stack Exchange

Google Search Bar. Google Input Panel. Classic Search Box with Shadow on Isolated Background. Vector Illustration EPS 10 Stock Vector - Illustration of frame, vector: 223530946

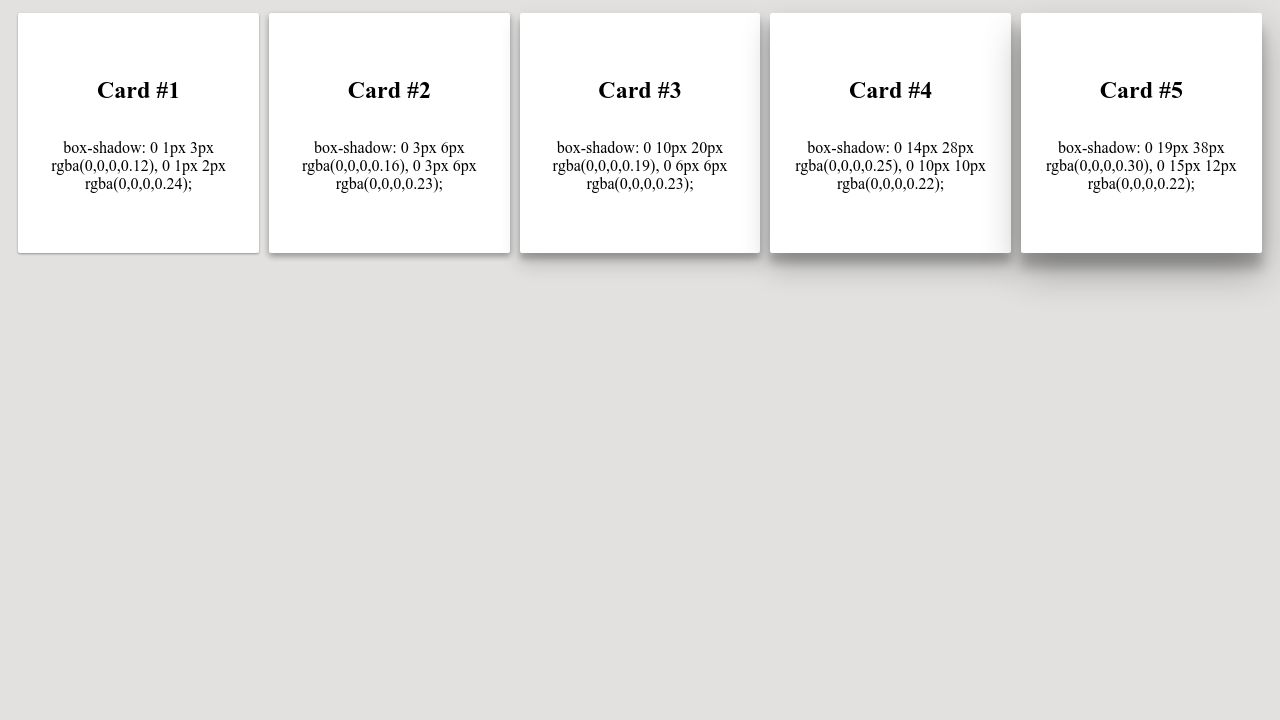
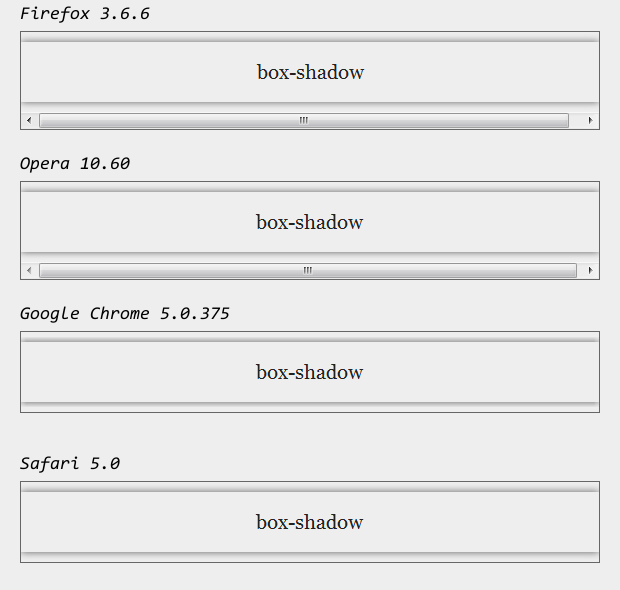
Why does the box-shadow property have two lines in this example? - HTML-CSS - The freeCodeCamp Forum

Google Search Bar. Google Input Panel. Classic Search Box with Shadow on Isolated Background. Vector Illustration EPS 10 Stock Vector - Illustration of frame, vector: 223530946

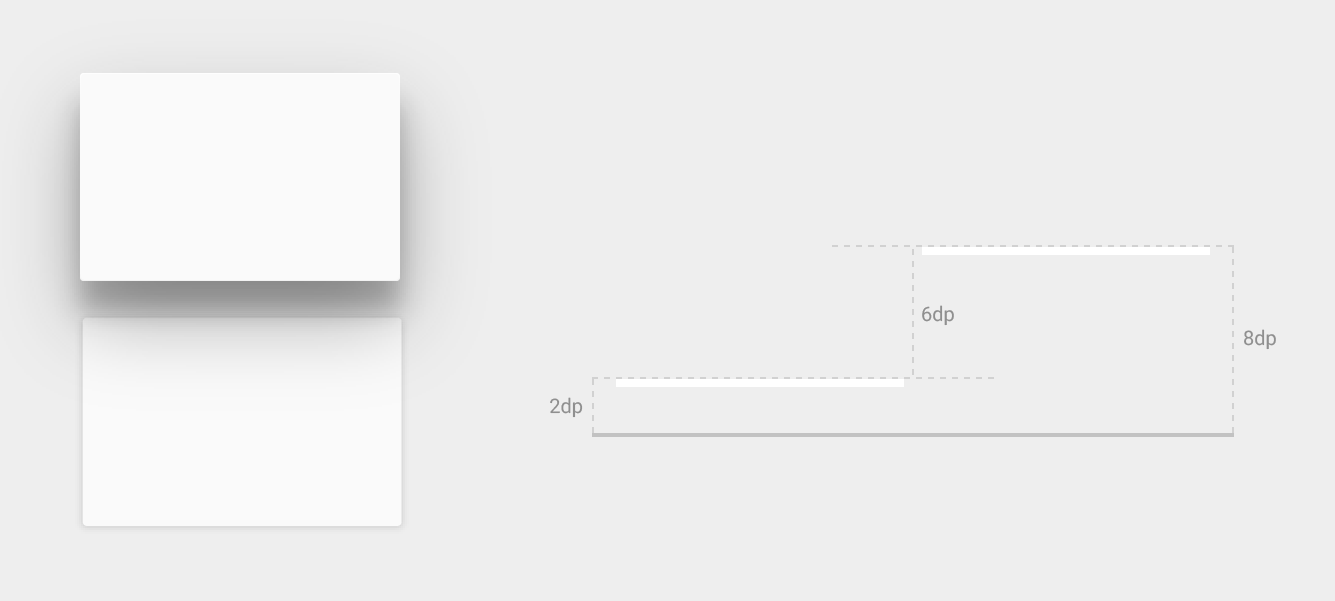
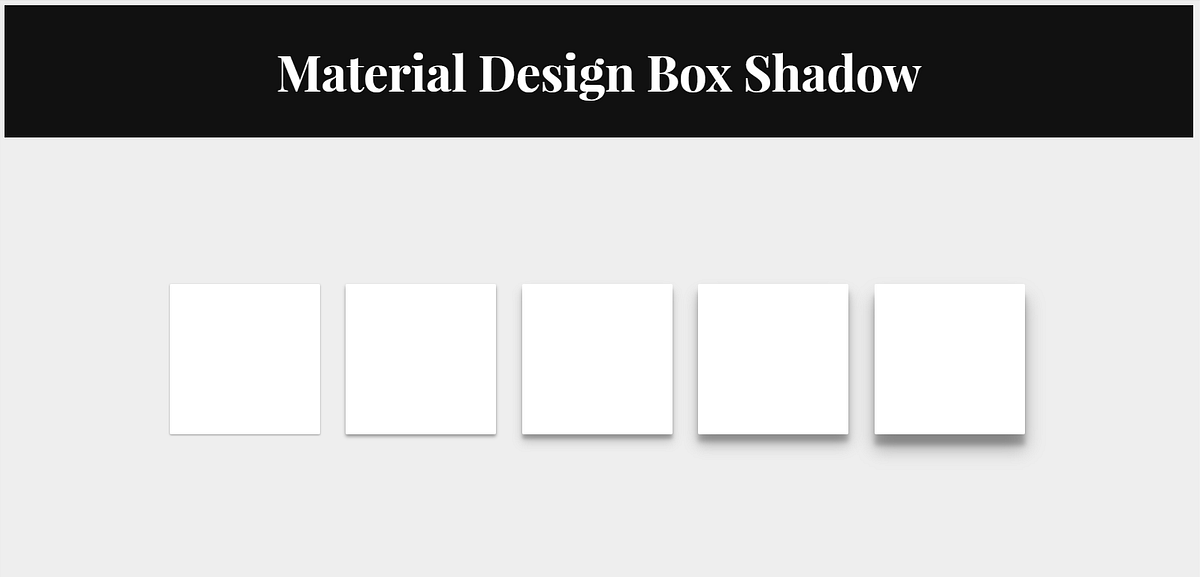
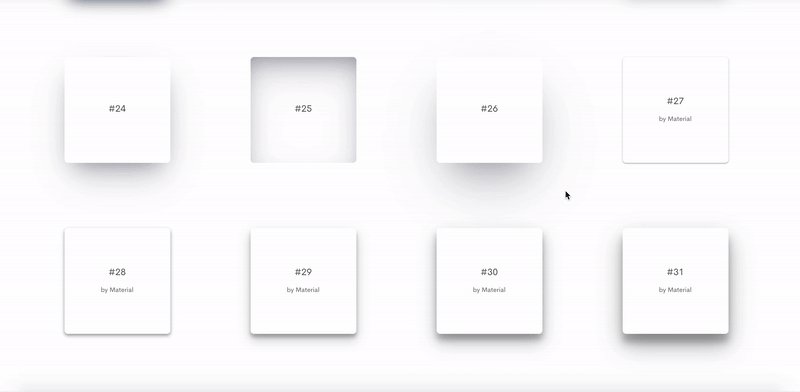
Material Design Box Shadow. One of the things that Google revealed… | by King Rayhan | KingRayhan | Medium

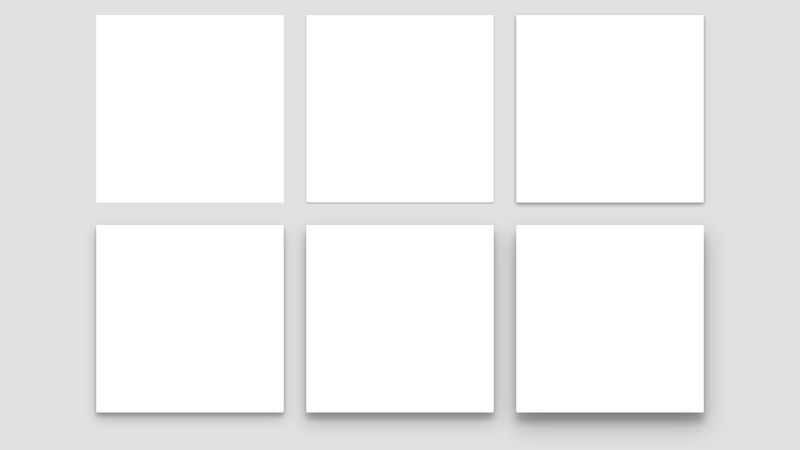
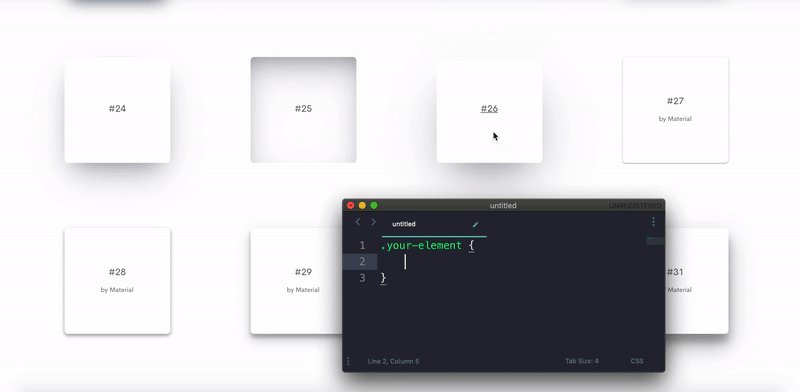
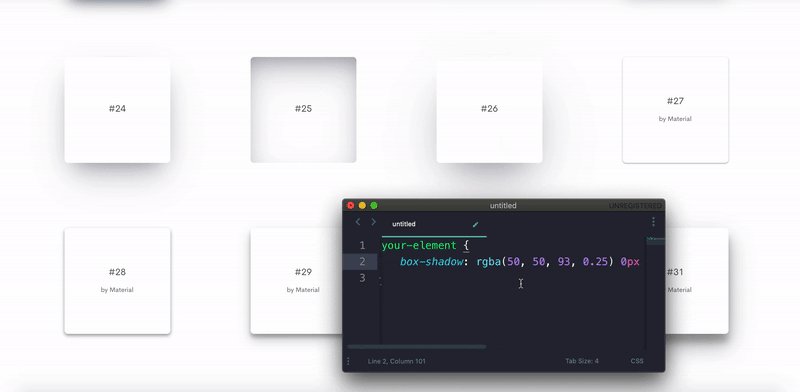
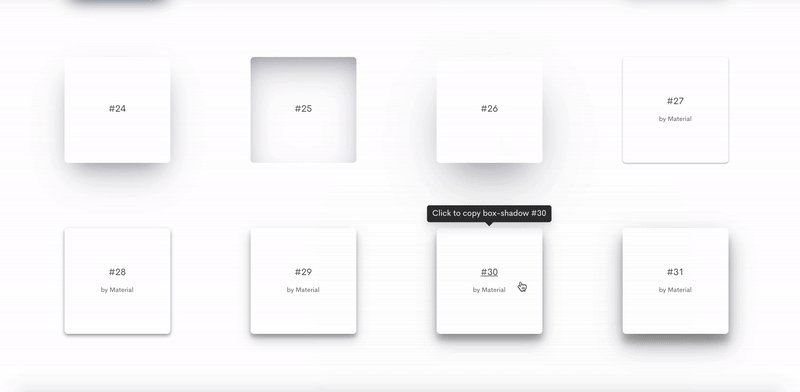
CSS box-shadow examples by CSS Scan - Curated collection of 82 free beautiful box-shadow 🎨 | Product Hunt