Keyboard overflows TextField creating yellow/black stripes · Issue #13339 · flutter/flutter · GitHub

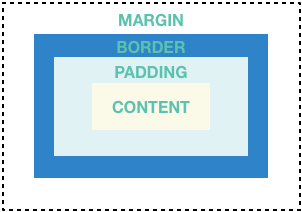
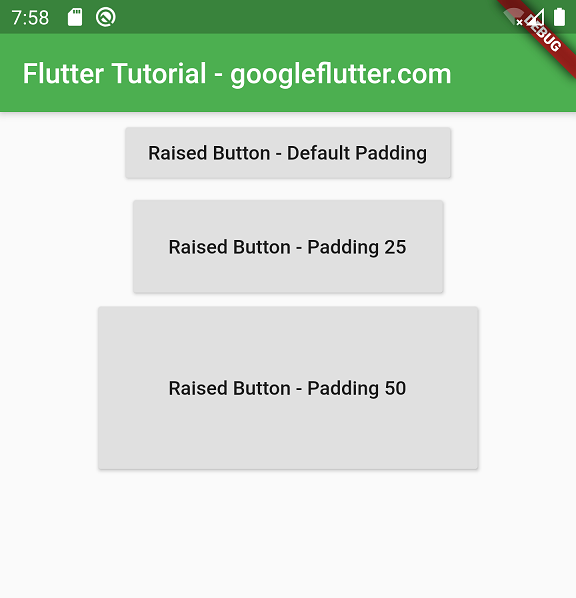
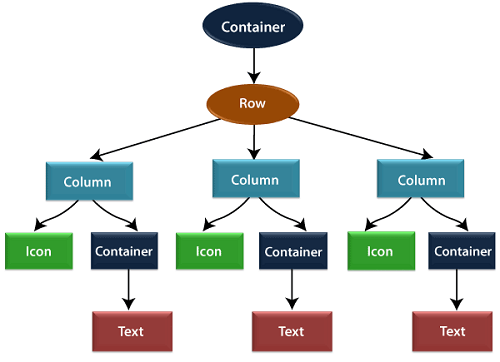
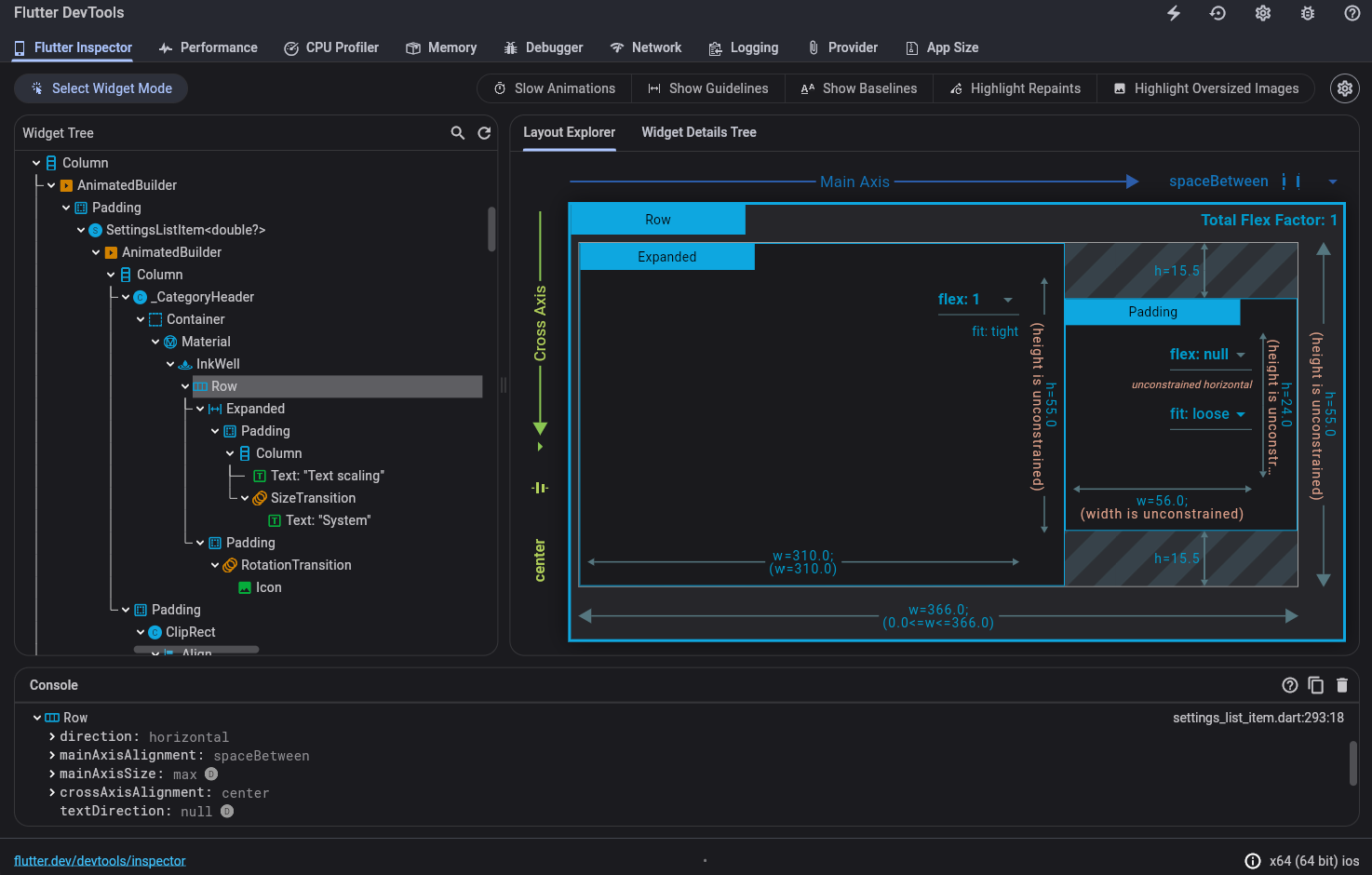
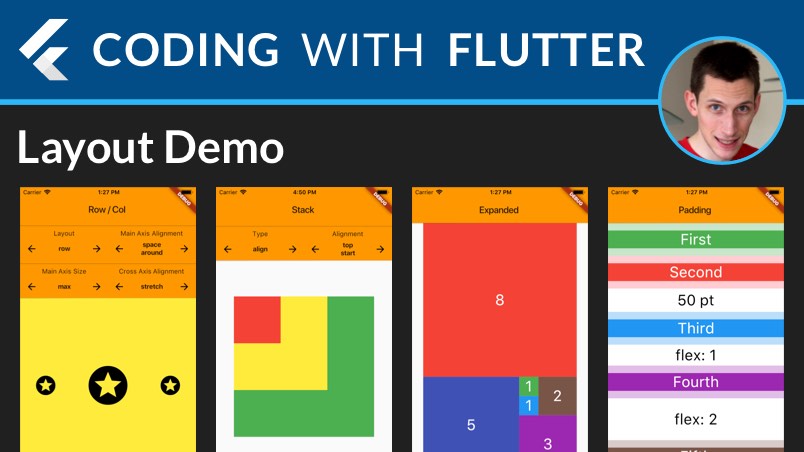
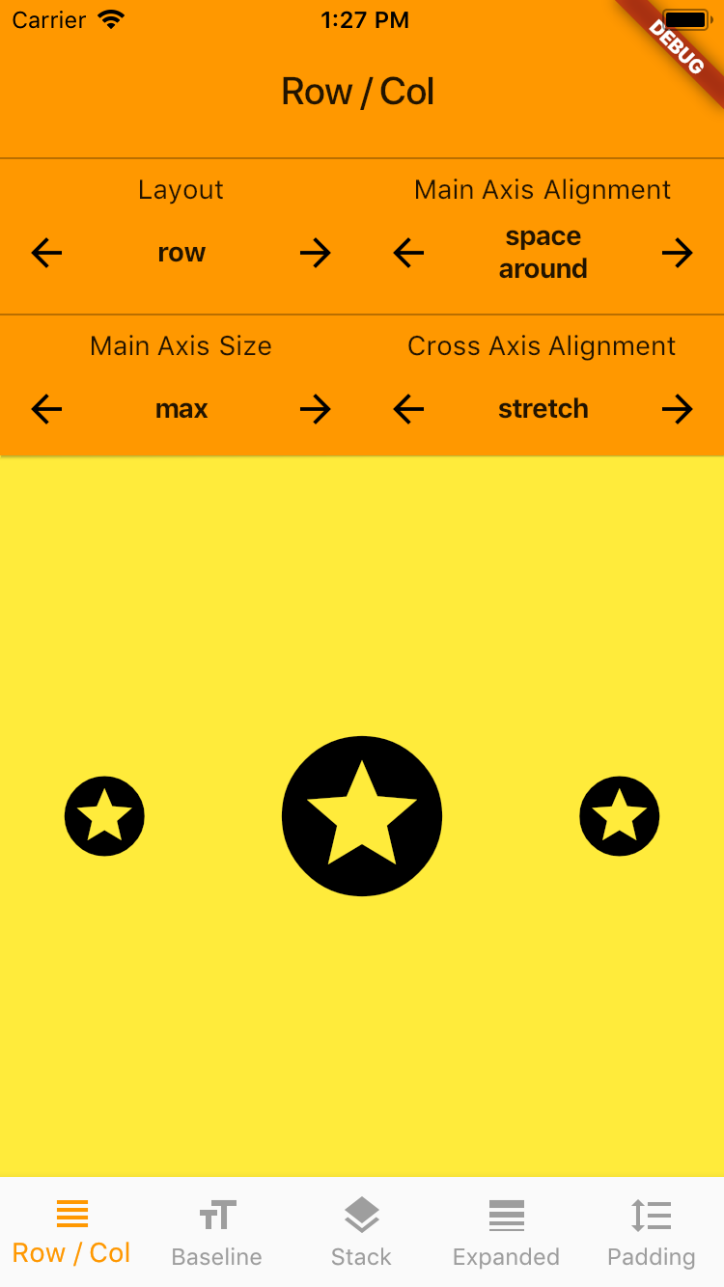
Flutter Layouts Walkthrough: Row, Column, Stack, Expanded, Padding | by Andrea Bizzotto | Code With Andrea | Medium

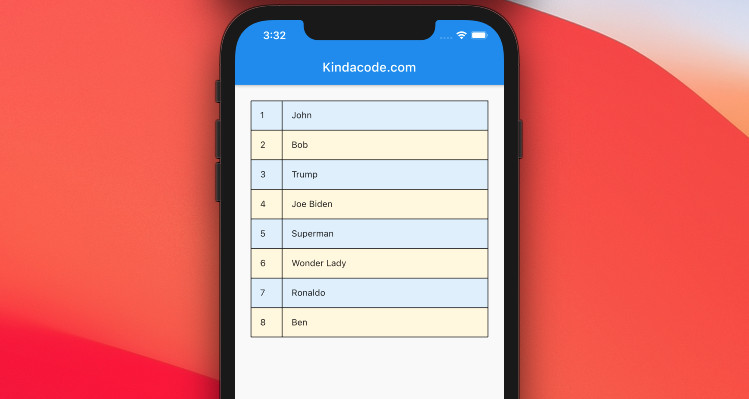
Adding some properties to control DataTable columns and rows padding · Issue #29863 · flutter/flutter · GitHub