Text box height is larger than the text inside and unevenly. How to solve the padding issue? - Ask the community - Figma Community Forum

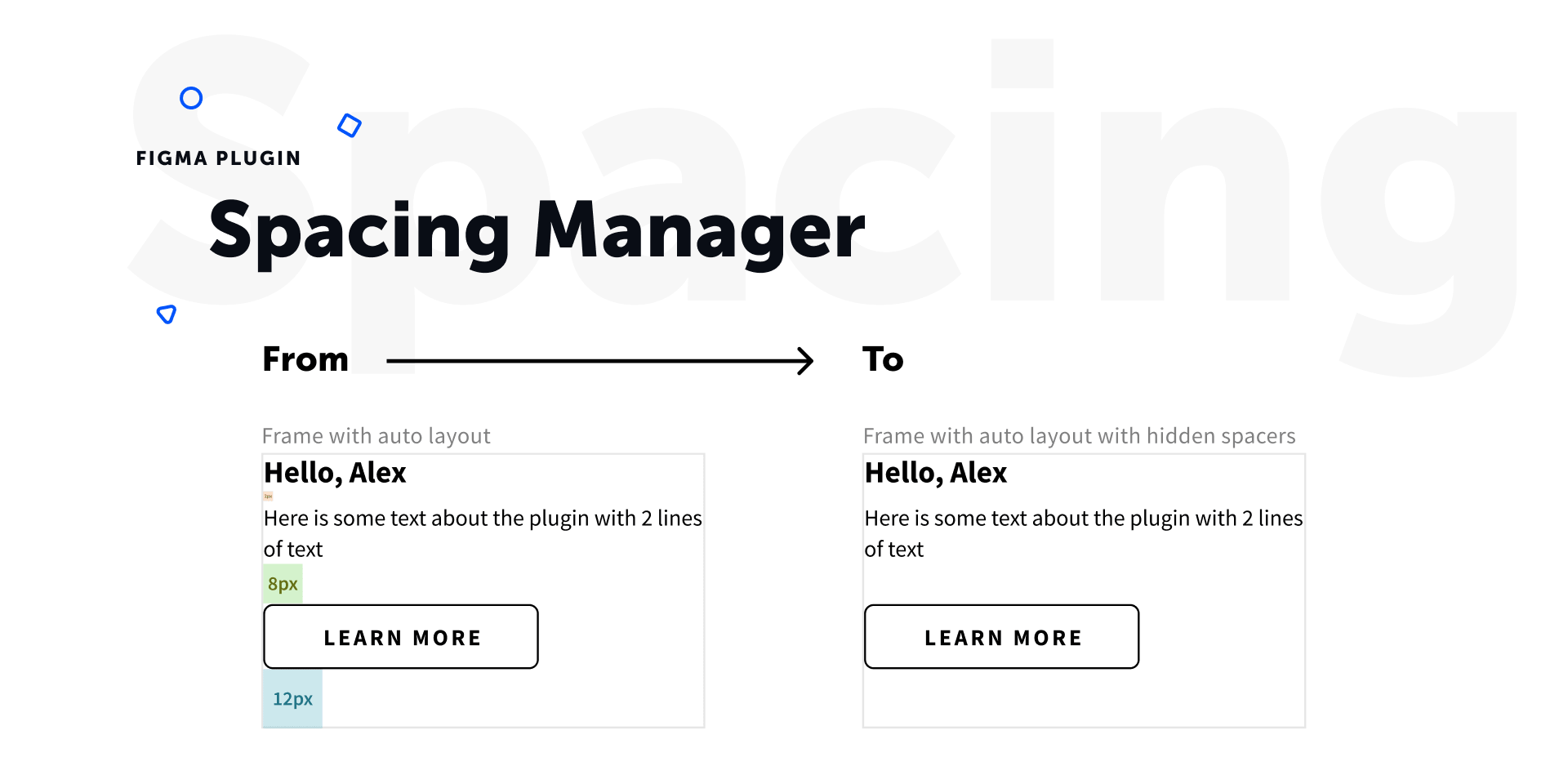
Figma Auto Layout: Practical tips for dynamic designs — Martian Chronicles, Evil Martians' team blog

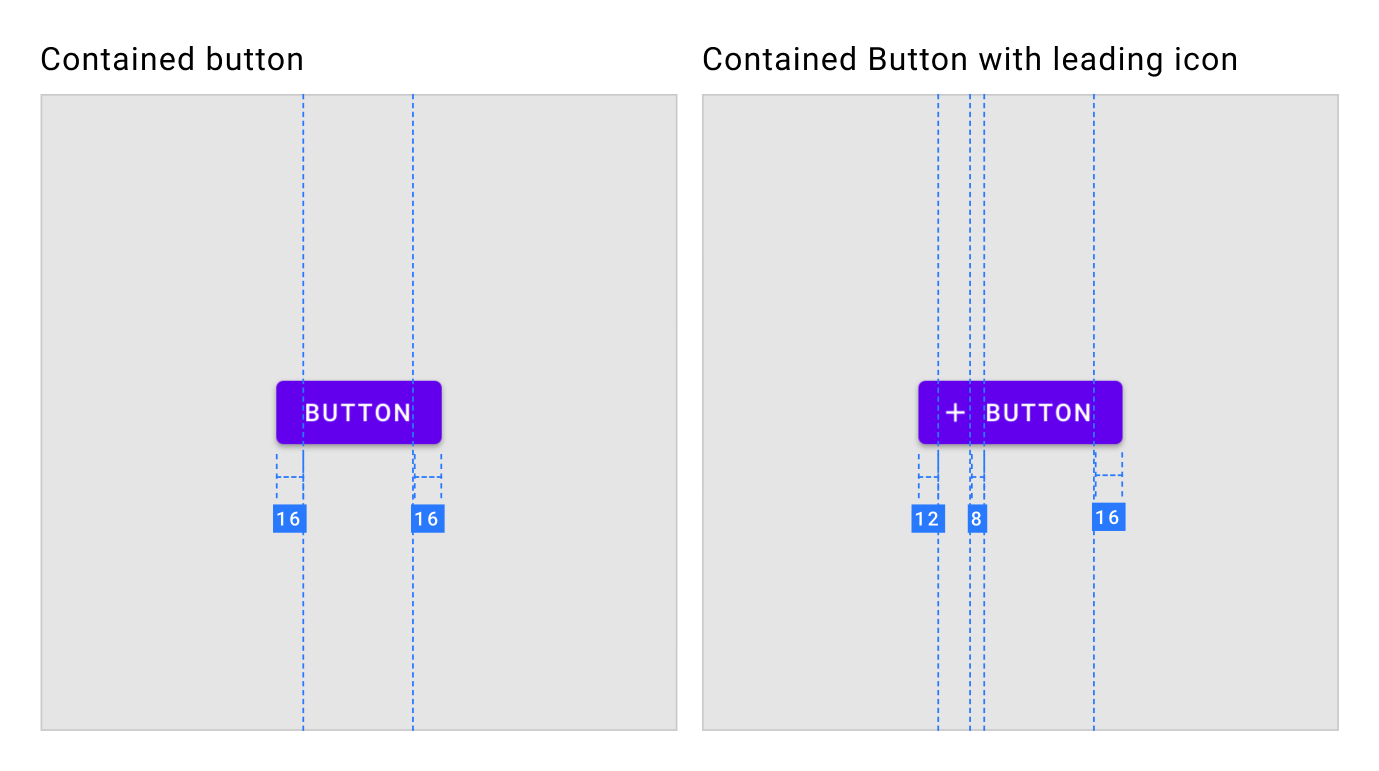
Edit the space between items (paddings) in auto layout independently - Share an idea - Figma Community Forum