Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

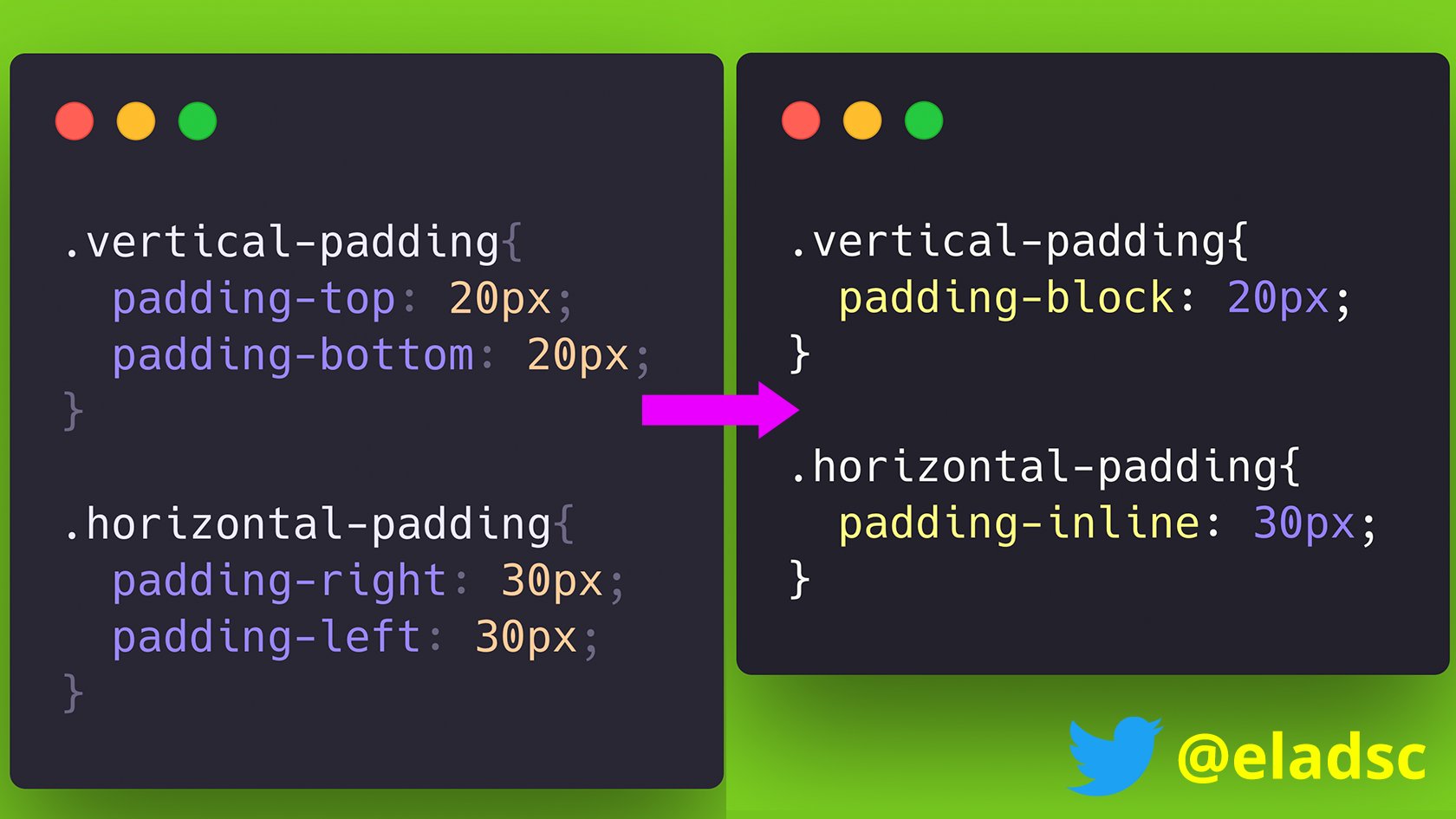
Elad Shechter on Twitter: "Now you can unite #CSS 'vertical-padding' or ' horizontal-padding'. Works as well for the 'margin' and the 'border' properties. Supported in all updatable browsers. (while 'writing-mode' stays with its

CSS Grid padding right on the last item on horizontal scrolling with grid-auto-flow: column; - Stack Overflow

CSS Grid padding right on the last item on horizontal scrolling with grid-auto-flow: column; - Stack Overflow