
vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

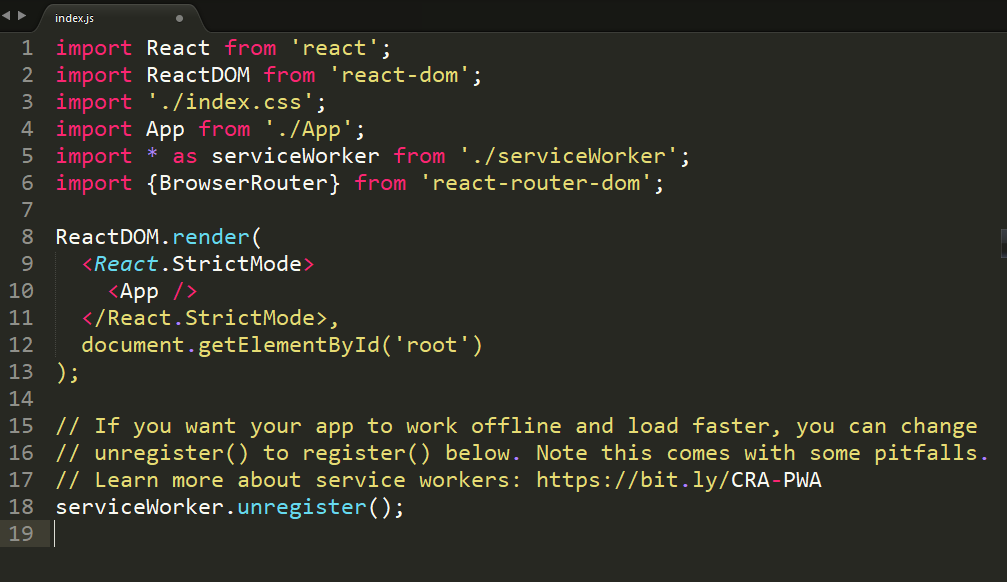
React Router for Beginners. Many modern websites are actually made… | by Nury Fatema | Level Up Coding

reactjs - Warning: Find more than one child node with `children` in ResizeObserver. Will only observe first one - Stack Overflow

React Router for Beginners. Many modern websites are actually made… | by Nury Fatema | Level Up Coding

reactjs - The prop `history` is marked as required in `Router`, but its value is `undefined`. in Router - Stack Overflow

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

React.Children.only expected to receive a single React element child. · Issue #6039 · remix-run/react-router · GitHub


















